Hoy quiero enseñarles como hacer emoticones para el Messenger desde el photoshop cs5, obviamente sirve para versiones anteriores como cs4 y cs3.
Para comenzar quiero hacer una breve introducción al concepto de animación, ya que esto nos servirá para entender distintos programas como flash o after effects.
Hay que decir que un emoticon es un gif animado. Entendiendo la animación como una secuencia de imágenes que puestas en secuencia generan una precepción de movimiento en nuestra mente. De esta forma para hacer una animación es necesario tener mínimo 2 fotogramas (imágenes) para crear la ilusión de movimiento.
Aunque tenemos 2 formas de hacer las animaciones, yo opto por usar la línea del tiempo y no el cuadro por cuadro, ya que desde aquí podemos usar una interpolación de movimiento (interpolación: el programa automatiza las animaciones, de esta forma ponemos un fotograma de inicio y otro de final, haciendo que nuestro ordenador genere automáticamente las imágenes entre uno y el otro).
Los emoticones son algo muy básico pero aprendiendo a usar esto podrás empezar a animar cosas en el after effects.
Ahora si vamos con nuestro emoticones:
Creamos una nuevo documento de 50x50 px con el fondo que queramos (transparente, blanco, negro o del color que queramos):
Buscamos dentro de nuestros documentos la imagen que queremos usar y la arrastramos hasta nuestro photoshop y soltamos en nuestro lienzo. Cuando hacemos esto en versiones anteriores nos suele poner el tamaño total de la imagen, así que lo que tenemos que hacer es presionar ctrl + t y luego ctrl + 0 (cero) lo cual nos permitirá escalar la imagen:
Para los que usamos cs5 es necesario presionar click derecho y poner “rasterizar capa”
Ahora presionamos ctrl + j para duplicar la imagen y vamos a hacer una por una las modificaciones a nuestro personaje o foto.
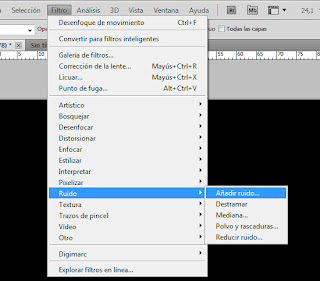
Yo le he dado filtro > licuar y le he puesto la herramienta del dedo (deformar hacia adelante) para cerrarle los ojos y hacerle una sonrisa al gato:
Voy a arrastrar la capa fondo hacia la basura:
Ahora voy a ventana>Animación . Lo cual va hacer que nos salga una línea de tiempo en la parte inferior en donde vamos a tener una por cada capa.
Vamos a tomar nuestra primera línea del tiempo y la vamos a hacer más corta, tomandola desde el final y arrastrándola hasta el comienzo (buscamos que nos salgan las flechitas <->):
(notese que nos aparece un fondo ajedrezado, si no te sale es porque tienes habilitado el ojo en la capa, el cual hace que se oculte nuestra capa)
Ahora vamos con nuestra segunda capa, en donde vamos a hacer lo contrario, vamos a recortar la línea del tiempo en sentido contrario (desde el comienzo hasta que se acabe la línea del tiempo de la primera capa <->)
En este momento si movemos la cabeza lectora vemos como cambia nuestra imagen, pero vamos a hacerle algo más para ver cómo funciona la interpolación de movimiento en photoshop y en AE (after Effects)
Vamos a la línea del tiempo más larga y nos hacemos donde comienza, presionamos la flechita para que nos muestre las opciones y pulsamos el relojito de posición. Este relojito lo que va a hacer es darnos una posición inicial lo vamos a notar porque nos ha puesto un rombo amarillo. Aquí podemos empezar a mover o dejar esta posición como la inicial:
Ahora movemos la cabeza lectora un poco más hacia adelante y movemos nuestra imagen, yo lo que he hecho en este ejemplo es subir la foto del gato, si lo estamos haciendo bien nos va a aparecer otro rombo pero de color gris que simboliza que hay un nuevo cambio:

Si movemos nos la cabeza lectora vemos como va quedando nuestra animación, así pues vamos a otro segundo y movemos nuevamente hacia abajo, vamos más adelante y movemos hacia arriba etc…:
Cuando tenemos nuestra animación deseada vamos a una barrita azul para acortar el tiempo de reproducción y la acortamos hasta que queramos que se vea:
Para publicar nuestra gif animado presionamos: crtl+alt+shift+s o vamos a archivo guardar para web y dispositivos y allí vamos a ponerle que nos guarde como gif:
Ya tenemos nuestro gif animado. Combinando distintos efectos de photoshop, tiempos y modos de exportación, lograremos mejore gif ;), ten en cuenta que el peso debe ser lo mínimo.