Lo primero que hacemos es hacer nuestra interface:
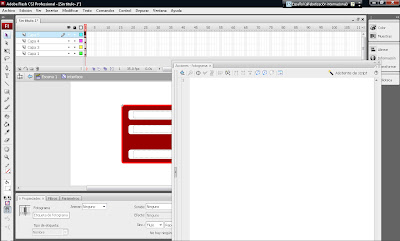
En este caso he hecho un cuadrado con puntas redondiadas dándole click a la herramienta rectángulo o presionando la letra “r”. En las propiedades he puesto redondiar las puntas con el numero 10 para todas las esquinas.

Ahora convierto a MC (Movie Clip) presionando f8, le doy un nombre y presiono enter.
Damos doble click para entrar a nuestro MC e insertamos una nueva capa, y hacemos el fondo de los campos que vamos a usar:

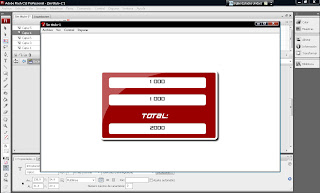
Hacemos una nueva capa, presionamos la letra T y en las propiedades ponemos introducción de texto:

Luego hacemos tan grande como queramos nuestra inserción de texto. Luego hacemos 2 más arrastrando nuestro elemento (¨introducción de texto¨) mientras presionamos alt, sin embargo al tercer “introducción de texto” lo voy a cambiar a “texto dinámico”:
Ahora nos paramos en cada uno de nuestro texto introductorio x decirlo así y le ponemos un nombre de instancia. El primero le voy a poner Valor1, al segundo Valor 2 y al 3ro le voy a poner Total:

Hacemos una nueva capa, nos le hacemos click al frame y presionamos f9 para escribir el código que va permitir hacer la operación que necesitemos:

El código básicamente dice que cuando se llene un espacio suceda algo, en este caso: dice que si valor 1 está vacio el valor correspondiente es una variable que equivale a 0, pero si está lleno el valor será una variable numérica:
///////////
Valor1.onChanged = function():Void{
if(Valor1.text!="")
var num1 = new Number(Valor1.text);
else
var num1 = new Number(0);
if(Valor2.text!="")
var num2 = new Number(Valor2.text);
else
var num2 = new Number(0);
Total.text = num1+num2
}
Valor2.onChanged = function():Void{
if(Valor2.text!="")
var num2 = new Number(Valor2.text);
else
var num2 = new Number(0);
if(Valor1.text!="")
var num1 = new Number(Valor1.text);
else
var num1 = new Number(0);
Total.text = num1+num2
}
/////////////

Sabiendo esto podremos hacer diferentes operaciones distintas a la suma usando signos distintos:
num1*num2 Multiplicar
num1-num2 Restar
num1/num2 Dividir
num1*num2 /100 Porcentaje
No hay comentarios:
Publicar un comentario