Hola, después de mucho tiempo sin publicar, quiero traer para ti un nuevo videotutorial para realizar una composición en photoshop que he llamado "libro mágico". Su autor: un publicista bogotano ( https://www.facebook.com/FabianElPublicista/ ) el cual recomiendo que sigas para ver muchas ideas y uno que otro truco que te sacarán de apuros en algún momento, pues evidentemente es un apasionado por la herramienta.
En este video tutorial encontraras cosas que en algún momento he mencionado en mi blog, cómo algo que realmente no sabia, el uso de la herramienta borrar fondo que casi que es el santo grial para casi caulquier photoshopero.
Sin mucho más que decir dejo el tutorial de nuestro colega publicista:
Secretos de diseñadores y publicistas
Tutoriales de diseño gráfico, multimedia y web.
martes, 29 de marzo de 2016
jueves, 20 de agosto de 2015
Tutorial efecto 3d en photoshop
Hola amigos, hoy quiero compartir con ustedes un tutorial de photoshop muy visto en internet, pero seguramente les será de utilidad para crear un efecto 3d basados en una foto normal. Verás que la foto usada es de mala resolución y que el fondo usado no se ve de ninguna forma profesional, realmente en esta oportunidad no tuve el tiempo de realizar la entrada y pedí ayuda, sin embargo creo que funciona para ilustrar un técnica, de esta manera pido disculpas a nuestros lectores.
Esta "hermosa obra de arte" fue sacada de: https://youtu.be/eeYm0zTR0sA
Este turial creo que tiene mejores acabados pero es básicamente lo mismo: https://youtu.be/L04tlKT1WoQ
De esta manera empezamos este tutorial para photoshop:
1. Abrimos la imagen con Photoshop, la duplicamos
(Ctrl + J) y creamos una nueva capa.
2. Vamos a la herramienta selección y dibujamos un cuadro.
3. Click derecho y contornear y le ponemos 12 px.
4. Le damos click en Edición, Transformar y Perspectiva
5. Con el puntero, manejamos el cuadro de tal
manera que quede con la inclinación deseada para dar la sensación de
profundidad.
6. Creamos una máscara de capa.
7. Vamos a herramienta pluma y hacemos el siguiente
trazado:
8. Creamos otra mascara a la capa de abajo y con herramienta
pluma contorneamos el marco y lo que sale fuera de él en la imagen.
9. Luego de contornear la imagen, le damos clic derecho y hacer selección.
10. Herramienta selección, clic derecho y selección
inversa o (Ctrl + Shift + i)
11. Luego clic derecho, rellenar y ok
jueves, 18 de junio de 2015
Mejorar el contraste de las fotos en Photoshop
Después de un buen rato de no publicar, hoy quiero hablar de
algo común en el medio para mejorar el contraste de las fotos en Photoshop. Si
bien existen muchas formas de hacer esto, hoy les quiero mostrar cómo hacerlo
fácil y efectivamente, sobre todo porque en ocasiones cuando mejoramos el
contraste nuestras fotos se pueden ver en ocasiones raras.
Hay que decir que siempre que necesitemos aumentar los
contrastes de las fotografías y que estas queden lo más natural posible deberías
experimentar con este truco hasta conseguir los resultados esperados.
Manos a la obra:
- Lo primero que hacemos es sacar una copia de nuestra capa (control + j).
- Luego vamos al menú superior > Imagen > Ajustes > niveles > automático > ok.
- Duplicamos la capa (control + j)
- Vamos al menú superior > imagen > ajustes > ecualizar
- Ahora en el modo de fusión ponemos luz suave con una opacidad entre el 30 y 40%


viernes, 27 de junio de 2014
Las Novedades del photoshop cs6
Hola, todo cambia en pequeña o gran magnitud y el diseño no
se podía quedar atrás. Veo con nostalgia el pasado, cuando cogimos por primera
vez esta maravillosa herramienta que tanto tiempo nos ha tenido en embelesados
frente a él. El photoshop ha sido por excelencia la herramienta para la
construcción de imágenes en formato bitmap, así que es demasiado útil para
tratar fotografías y hacer diseño web.
Hoy por hoy vamos en la versión CC (creative cloud ) versión a la cual no he
tenido la oportunidad de probar, esto por una cierta apatía a probar los
programas que recién salen, pues considero que es mejor esperar a que el
mercado haga una prueba y no tener inconvenientes sobre la marcha.
Bajo estas circunstancias
este año he llegado al photoshop cs6 y poco a poco he encontrado cambios
importantes en el manejo del programa, tanto así que me he tomado el tiempo de
buscar una que otra respuestas en el google sobre el programa.
Por esta razón hoy quise compartir con ustedes este video
sobre los "nuevos" cambios del photoshop, me hubiera gustado haber
realizado este video y contarles todo con detalle pero desafortunadamente el
tiempo es oro y toca invertirlo prioritariamente.
Estas novedades en photoshop cs6 las puedes ver con más
detalle en el link anterior, o simplemente ver el video a continuación:
Espero que te haya sido de utilidad como a mí. Si es
así no estaría mal que lo compartas o
comentes :).
jueves, 10 de octubre de 2013
Dientes Blancos con photoshop
Hoy quiero mostrarles la forma de blanquear los dientes de una persona usando photoshop. Aunque este tutorial está en varias partes de la web quisiera hacer el mío para enseñarles a usar los comandos rápidos y darles uno que otro tip para ahorrar tiempo.
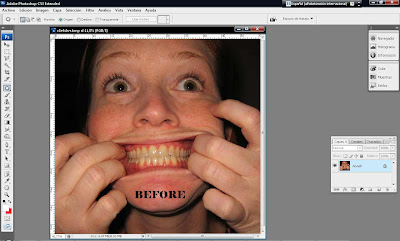
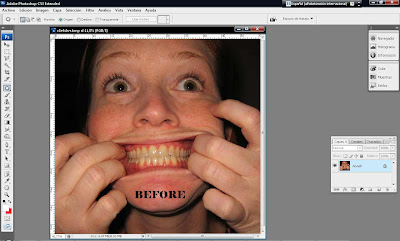
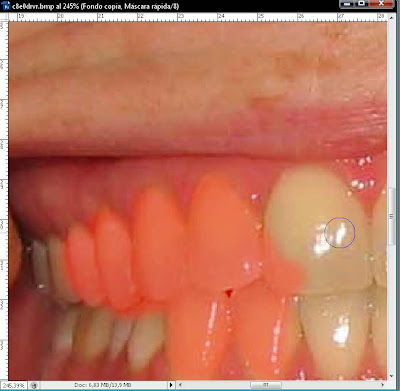
Para comenzar he descargado una foto de internet (obviamente tiene los dientes amarillos):
Para ahorrar tiempo yo he arrastrado esta imagen directamente al programa ya me sale.
Ya que de otro modo sería: “guardar imagen como”, luego en photoshop: ctrl + O (abrir), buscar la imagen y click en abrir.

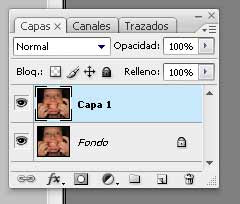
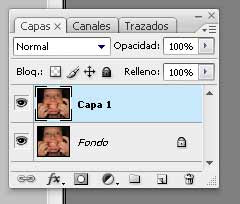
Siempre que trabajemos sobre una imagen es aconsejable sacar una copia de nuestra capa para no perder la original: ctrl+j o también podemos arrastrar la imagen desde la capa al icono crear capa nueva

Yo siempre he creído que la base del photoshop es hacer selecciones, y dependiendo de los detalles de selección, nuestro retoque va a quedar mucho mejor. Sin embargo como “el tiempo es oro” en esta ocasión vamos a crear una selección rápida (sin embargo ustedes pueden usar la pluma (letra P), o lazo poligonal (letra L) entre otras).
Para hacer nuestra selección rápida vamos a presionar la letra Q, o vamos al este icono:

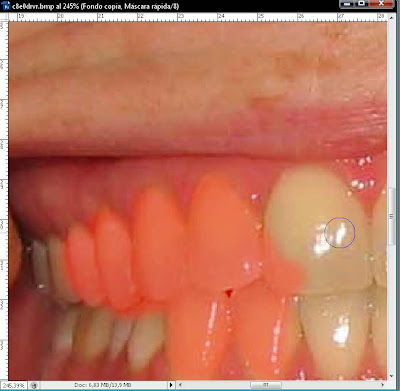
Ahora presionamos la letra B, y luego dibujamos nuestra mascara acercándonos lo suficiente a la imagen. Yo prefiero usar pinceles con los bordes difuminados (para cambiar el pincel sin tener que ir hasta la parte de arriba lo podemos hacer con el click derecho del mouse), señalamos los dientes:

Si por alguna razón nos hemos salido de los dientes podemos borrar nuestra selección presionando la letra E o dándole click en la herramienta borrador.
Cuando hayamos terminado de “pintar” nuestra mascara volvemos a presionar la letra Q o el icono de mascara rápida y vamos a ver nuestra selección tal y como la conocemos, sin embargo tenemos seleccionado todo menos los dientes así que invertimos la selección: ctrl+shift+ I o vamos al menú selección y luego invertir.
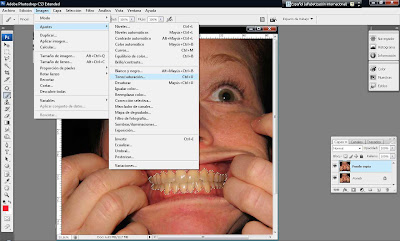
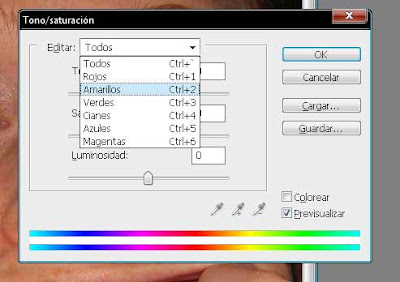
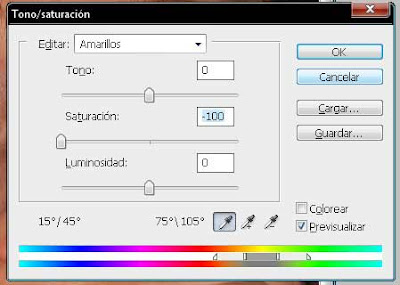
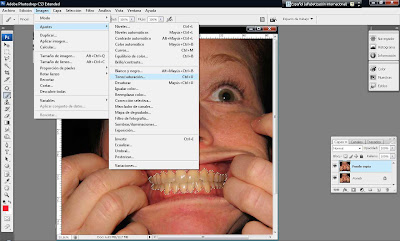
Ahora vamos blanquear los dientes presionando ctrl+u o:

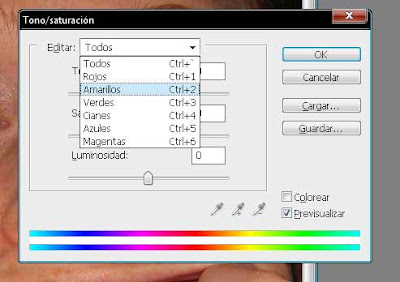
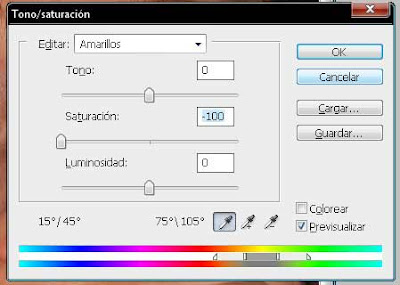
En este panel vamos al desplegable que dice amarillos y en la saturación de ponemos -100


Ya tenemos nuestro dientes blancos!, pero según mi juicio creo que aun se ven feos, así que vamos darle al ctrl U, pero esta vez dejamos “todos” y le ponemos luminosidad +30
Finalmente le damos Ctrl + D y quitamos la selección:
Usando las selecciones y el panel de tono/saturación podemos hacer muchos efectos y retoques todo es que practiquen.

Si te gustó comparte ;)
Para comenzar he descargado una foto de internet (obviamente tiene los dientes amarillos):
Para ahorrar tiempo yo he arrastrado esta imagen directamente al programa ya me sale.
Ya que de otro modo sería: “guardar imagen como”, luego en photoshop: ctrl + O (abrir), buscar la imagen y click en abrir.

Siempre que trabajemos sobre una imagen es aconsejable sacar una copia de nuestra capa para no perder la original: ctrl+j o también podemos arrastrar la imagen desde la capa al icono crear capa nueva

Yo siempre he creído que la base del photoshop es hacer selecciones, y dependiendo de los detalles de selección, nuestro retoque va a quedar mucho mejor. Sin embargo como “el tiempo es oro” en esta ocasión vamos a crear una selección rápida (sin embargo ustedes pueden usar la pluma (letra P), o lazo poligonal (letra L) entre otras).
Para hacer nuestra selección rápida vamos a presionar la letra Q, o vamos al este icono:

Ahora presionamos la letra B, y luego dibujamos nuestra mascara acercándonos lo suficiente a la imagen. Yo prefiero usar pinceles con los bordes difuminados (para cambiar el pincel sin tener que ir hasta la parte de arriba lo podemos hacer con el click derecho del mouse), señalamos los dientes:

Si por alguna razón nos hemos salido de los dientes podemos borrar nuestra selección presionando la letra E o dándole click en la herramienta borrador.
Cuando hayamos terminado de “pintar” nuestra mascara volvemos a presionar la letra Q o el icono de mascara rápida y vamos a ver nuestra selección tal y como la conocemos, sin embargo tenemos seleccionado todo menos los dientes así que invertimos la selección: ctrl+shift+ I o vamos al menú selección y luego invertir.
Ahora vamos blanquear los dientes presionando ctrl+u o:

En este panel vamos al desplegable que dice amarillos y en la saturación de ponemos -100


Ya tenemos nuestro dientes blancos!, pero según mi juicio creo que aun se ven feos, así que vamos darle al ctrl U, pero esta vez dejamos “todos” y le ponemos luminosidad +30
Finalmente le damos Ctrl + D y quitamos la selección:
Usando las selecciones y el panel de tono/saturación podemos hacer muchos efectos y retoques todo es que practiquen.

Si te gustó comparte ;)
miércoles, 28 de agosto de 2013
Como crear logotipos y logos
Este post está hecho para todo aquel que quiere aprender a crear logotipos, logos para empresas o para productos, incluso para personas que quieren un “logo gratis”. Sin embargo hay que tener en cuenta que para hacer un logotipo profesional necesitamos capacitarnos y trabajar arduamente para tener la experiencia que nos permita crear una marca solida, que cree nexos con nuestro consumidor y así mismo que facilite nuestras ventas.
Pero bueno, aquí va nuestro tutorial para crear logotipos:
Primero que todo definamos logotipo: Un logotipo es un identificador gráfico que representa distintos aspectos de una empresa, producto o servicio (Logos (en griego λóγος -lôgos- ) significa: la palabra en cuanto meditada, reflexionada o razonada, es decir: "razonamiento", "argumentación", "habla" o "discurso".) y tipos del latín typus que significa modelo, carácter grabado) . De esta forma lo primero que tenemos que hacer es identificar los conceptos queremos comunicar.
Los conceptos pueden ser abstractos como por ejemplo: Seriedad, solidez, bienestar, jovialidad, elegancia, pureza etc. o también pueden ser concretos: Casa, balón, televisor, zapatos.
Ya identificados los conceptos que queremos comunicar, pasamos a identificar nuestro grupo objetivo (nuestros clientes potenciales), ya que todo esfuerzo publicitario va ir dirigido a este. Aquí una guía básica de cómo hacerlo (http://www.ehowenespanol.com/definir-publico-objetivo-como_112736/). Ahora que hemos definido a quien le vamos a vender es necesario filtrar nuestra lista de conceptos, de esta manera ya tenemos una guía para empezar a diseñar.
En un papel vamos a dibujar los conceptos que tenemos, por ejemplo: Bienestar. Piense en que figura representa el bienestar y trate de fusionarlo con la misión de su empresa o las funciones de su producto. Estas fusiones pueden ser mediante colores, formas y jerarquías (tamaños).
Ahora que ya tenemos distintos bocetos de la imagen de nuestro negocio, procedemos a digitalizar nuestros bocetos. Primero los scaneamos y los redibujamos en un programa vectorial, yo recomiendo Adobe Illustrator , esto es muy importante ya que si lo hacemos en un programa de mapa de bits el logo no nos va a servir para las distintas aplicaciones que le queramos dar.
Después de tener vectorizados nuestros bocetos podemos añadir efectos de luz y sombras para ganar mayor impacto, obviamente si nuestra marca lo permite.
Estos son un par de ejemplos de lo que se pretende conseguir:
Recuerde que los individuos no compramos productos y servicios, compramos marcas. Si necesita apoyo profesional en el desarrollo de su marca (diseño de logos, carpetas, brochures, web, multimedia, etc). Contáctenos > La P publicitaria
Pero bueno, aquí va nuestro tutorial para crear logotipos:
Primero que todo definamos logotipo: Un logotipo es un identificador gráfico que representa distintos aspectos de una empresa, producto o servicio (Logos (en griego λóγος -lôgos- ) significa: la palabra en cuanto meditada, reflexionada o razonada, es decir: "razonamiento", "argumentación", "habla" o "discurso".) y tipos del latín typus que significa modelo, carácter grabado) . De esta forma lo primero que tenemos que hacer es identificar los conceptos queremos comunicar.
Los conceptos pueden ser abstractos como por ejemplo: Seriedad, solidez, bienestar, jovialidad, elegancia, pureza etc. o también pueden ser concretos: Casa, balón, televisor, zapatos.
Ya identificados los conceptos que queremos comunicar, pasamos a identificar nuestro grupo objetivo (nuestros clientes potenciales), ya que todo esfuerzo publicitario va ir dirigido a este. Aquí una guía básica de cómo hacerlo (http://www.ehowenespanol.com/definir-publico-objetivo-como_112736/). Ahora que hemos definido a quien le vamos a vender es necesario filtrar nuestra lista de conceptos, de esta manera ya tenemos una guía para empezar a diseñar.
En un papel vamos a dibujar los conceptos que tenemos, por ejemplo: Bienestar. Piense en que figura representa el bienestar y trate de fusionarlo con la misión de su empresa o las funciones de su producto. Estas fusiones pueden ser mediante colores, formas y jerarquías (tamaños).
Ahora que ya tenemos distintos bocetos de la imagen de nuestro negocio, procedemos a digitalizar nuestros bocetos. Primero los scaneamos y los redibujamos en un programa vectorial, yo recomiendo Adobe Illustrator , esto es muy importante ya que si lo hacemos en un programa de mapa de bits el logo no nos va a servir para las distintas aplicaciones que le queramos dar.
Después de tener vectorizados nuestros bocetos podemos añadir efectos de luz y sombras para ganar mayor impacto, obviamente si nuestra marca lo permite.
Estos son un par de ejemplos de lo que se pretende conseguir:
Recuerde que los individuos no compramos productos y servicios, compramos marcas. Si necesita apoyo profesional en el desarrollo de su marca (diseño de logos, carpetas, brochures, web, multimedia, etc). Contáctenos > La P publicitaria
viernes, 23 de noviembre de 2012
Efecto repujado sencillo en photoshop
En esta ocasión quiero mostrarles un truco para hacer un repujado sencillo en photoshop.
Este efecto es muy usado en el diseño web.
Creamos una nueva capa de relleno:
Este efecto es muy usado en el diseño web.
Creamos una nueva capa de relleno:
Click en Color uniforme:
Usamos un color, en este caso gris (#dfdfdf para el fondo y #d5d5d5 para el objeto)
En este caso voy a hacer un texto, pero funciona con también con las formas. En el momento que tenemos nuestro texto, vamos a la capa y hacemos el efecto de sombra paralela:
Usamos estos valores:
Para mi ejemplo he agregado una sombra interior para el logosímbolo de la P Publicitaria.
Suscribirse a:
Comentarios (Atom)


















